Designing a Mobile Payment App
for Everyday Crypto Spending
Mobile App Design | Rapid Prototyping | Interface Design

THE SCOPE
GhostPay is a transactional cryptocurrency app designed for untracked everyday crypto-spending at participating locations and between peers. Their goal in creating a mobile payment application is to increase the value of cryptocurrency by enabling small and ordinary payments in order to promote spending rather than holding.
GhostPay came to General Assembly looking for a clickable mobile prototype of a sign up flow, an intuitive pay and transfer flow, and an additional recommended feature based on research.
I used first person user interview data and competitive research to design an intuitive app that allows users to access their various cryptocurrencies and spend or send them through the mobile app.
GhostPay came to General Assembly looking for a clickable mobile prototype of a sign up flow, an intuitive pay and transfer flow, and an additional recommended feature based on research.
I used first person user interview data and competitive research to design an intuitive app that allows users to access their various cryptocurrencies and spend or send them through the mobile app.
- 2 week rapid design sprint
- 1 UX designer
- 1 clickable prototype with a recommended feature
- Additional next steps
DISCOVERY
The interviews revealed that users are generally satisfied with their mobile pay experiences through apps like Apple Pay, but many are skeptical of cryptocurrency as a whole. This app needed to be especially seamless to retain that subset of users.
Current and prospective cryptocurrency owners alike were most likely to explore using cryptocurrency as an everyday payment if it was as easy as using a credit card.
Additionally, I found out there are very few applications that house all of a user’s various crypto coins in one place and make it easy to assess total balance quickly.
Current and prospective cryptocurrency owners alike were most likely to explore using cryptocurrency as an everyday payment if it was as easy as using a credit card.
Additionally, I found out there are very few applications that house all of a user’s various crypto coins in one place and make it easy to assess total balance quickly.
- 10 in person street interviews

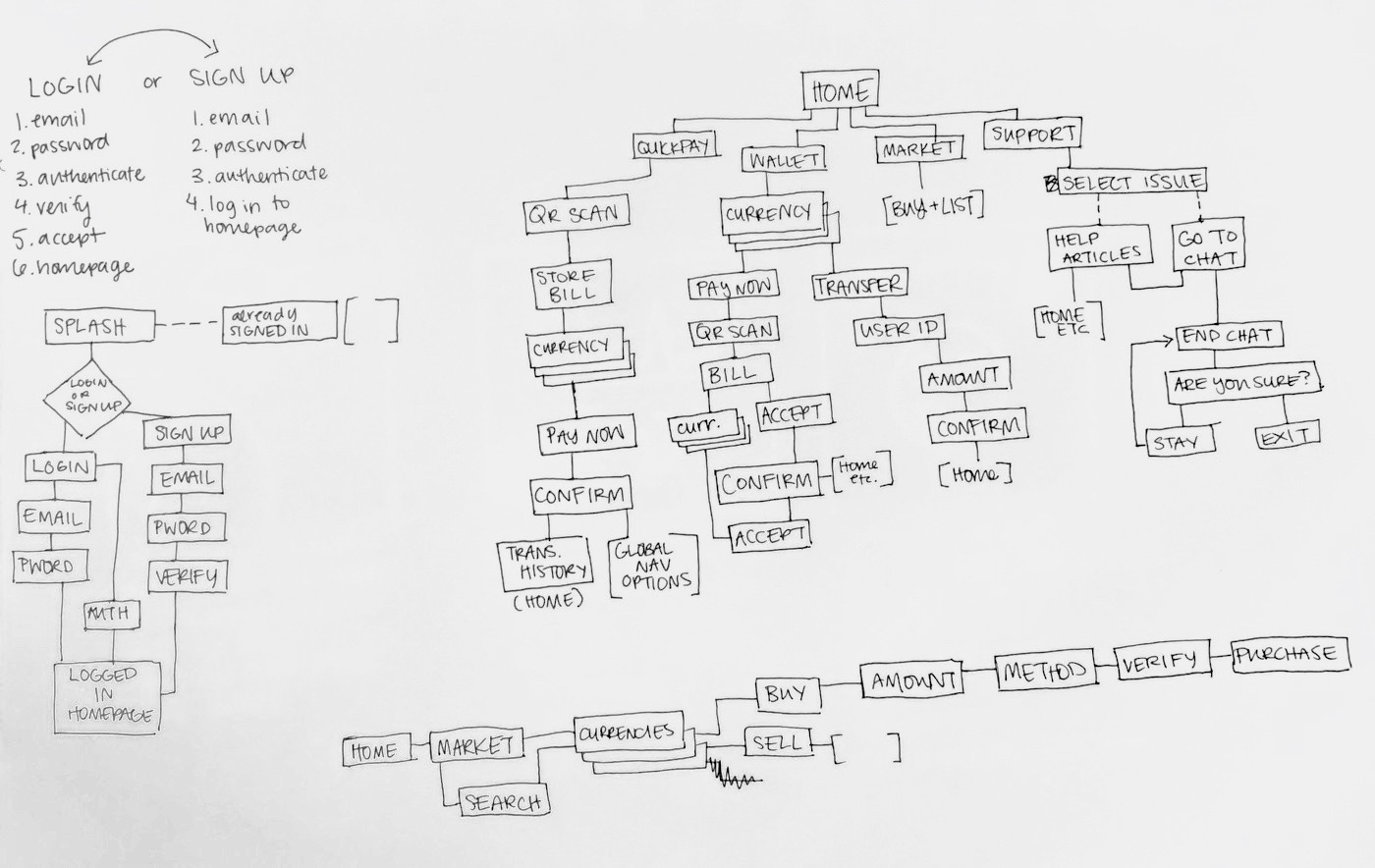
Early user flows used to refine login and payment flows and ensure users were able to choose the
right coin and right amount from both the wallet screen and the mobile payment screen.
right coin and right amount from both the wallet screen and the mobile payment screen.

IDEATION
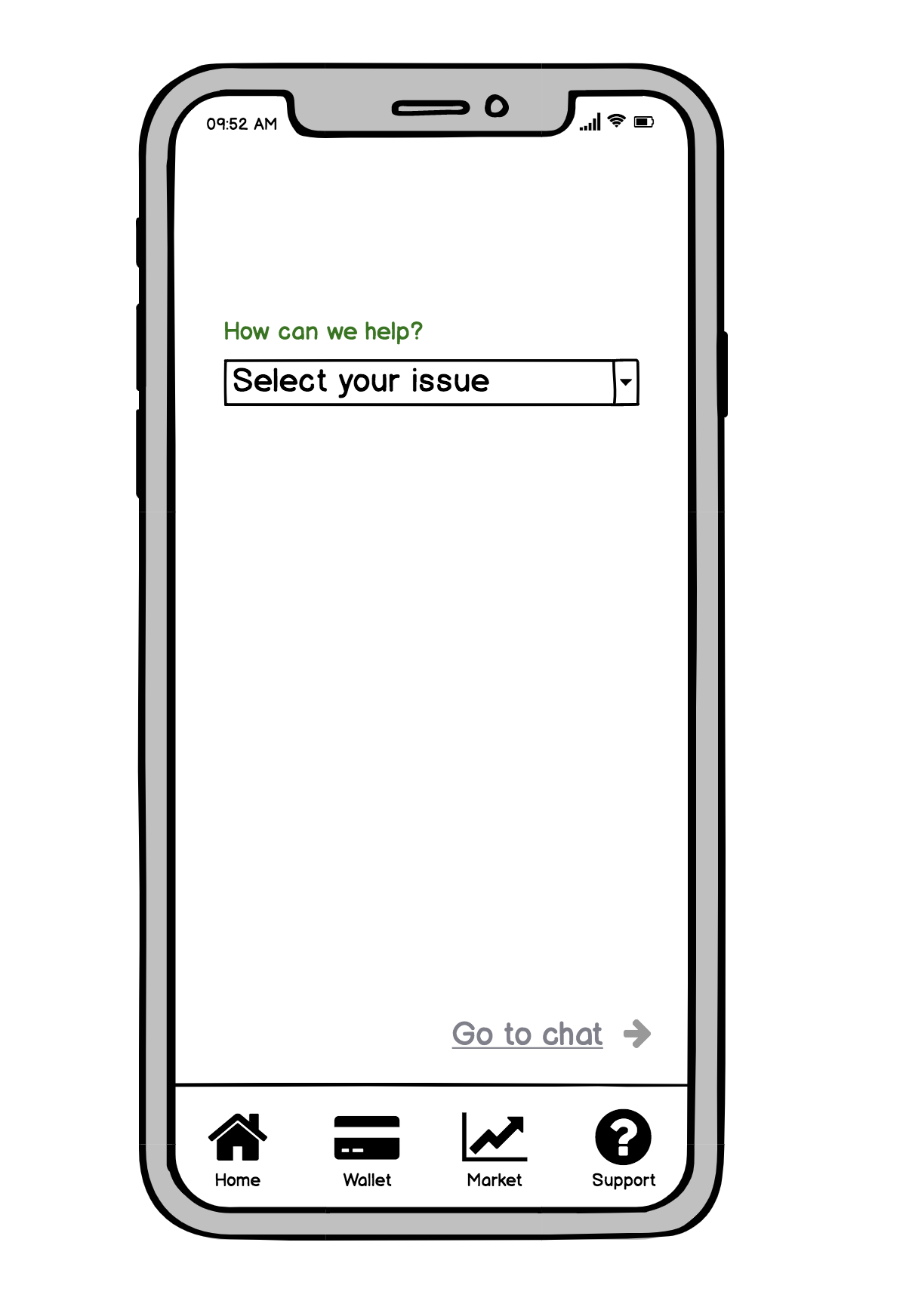
To account for those who are skeptical of cryptocurrency, I had to make sure my feature would encourage their use and make cryptocurrency more accessible. In my initial sketching, I tried a gamified rewards feature, real time trading information, conversion information, and a support feature with built-in chat.
First I tested the features on my peers. The rate conversion and support features were most favorable. The rewards feature wasn’t enough to help guide users through the app and while the real time trading information was promising, it was less helpful in answering user questions, so I deprioritized it for immediate testing.
- User flows
- Interface sketches

PAPER PROTOTYPING & TESTING
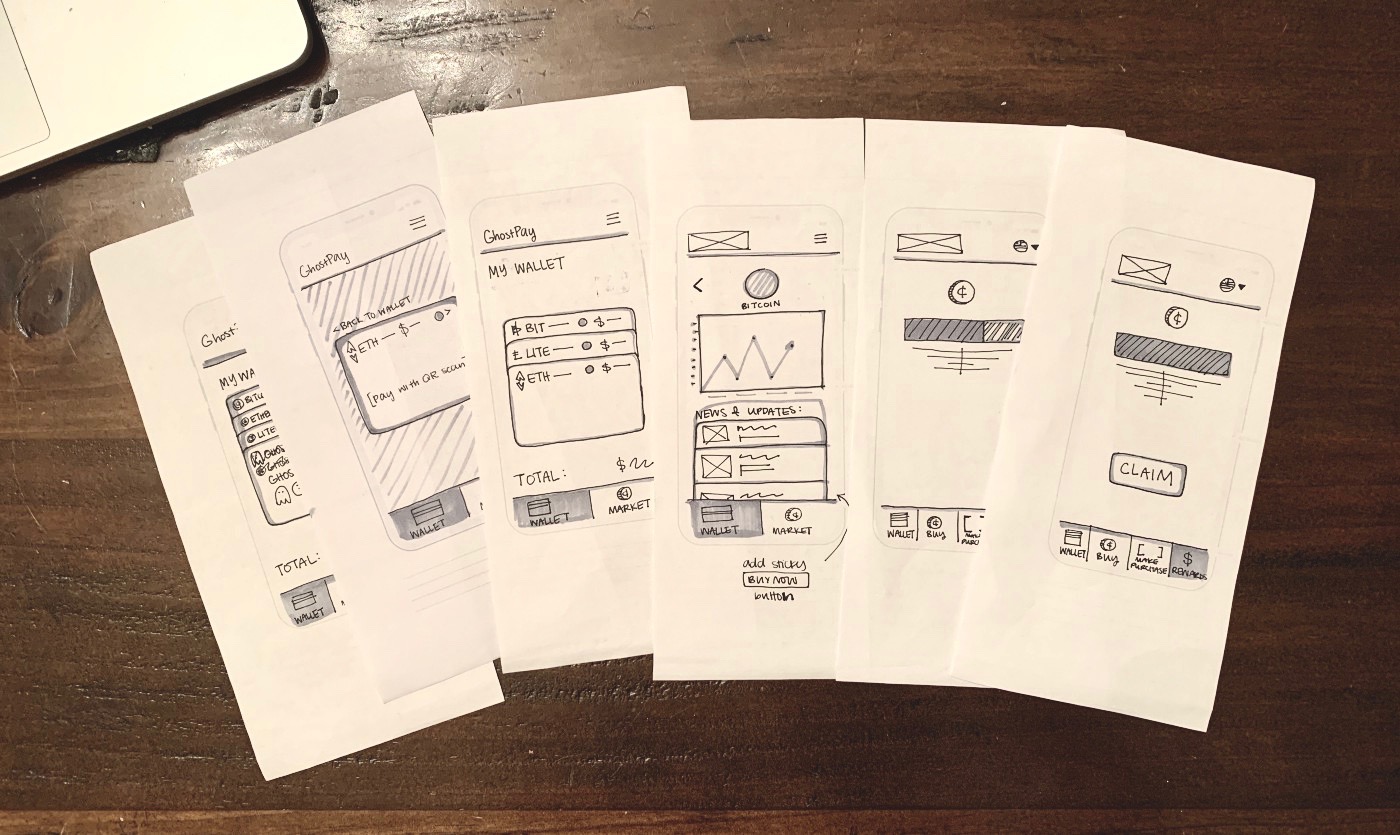
Testing the paper prototypes revealed the need for additional buttons in my home navigation as well as a change in iconography to account for confusion surrounding making a payment, buying more crypto currency, and viewing current wallet holdings.
- Paper prototypes
- 5 rounds of usability testing



Login flow in Balsamiq
THE CLICKABLE PROTOTYPE
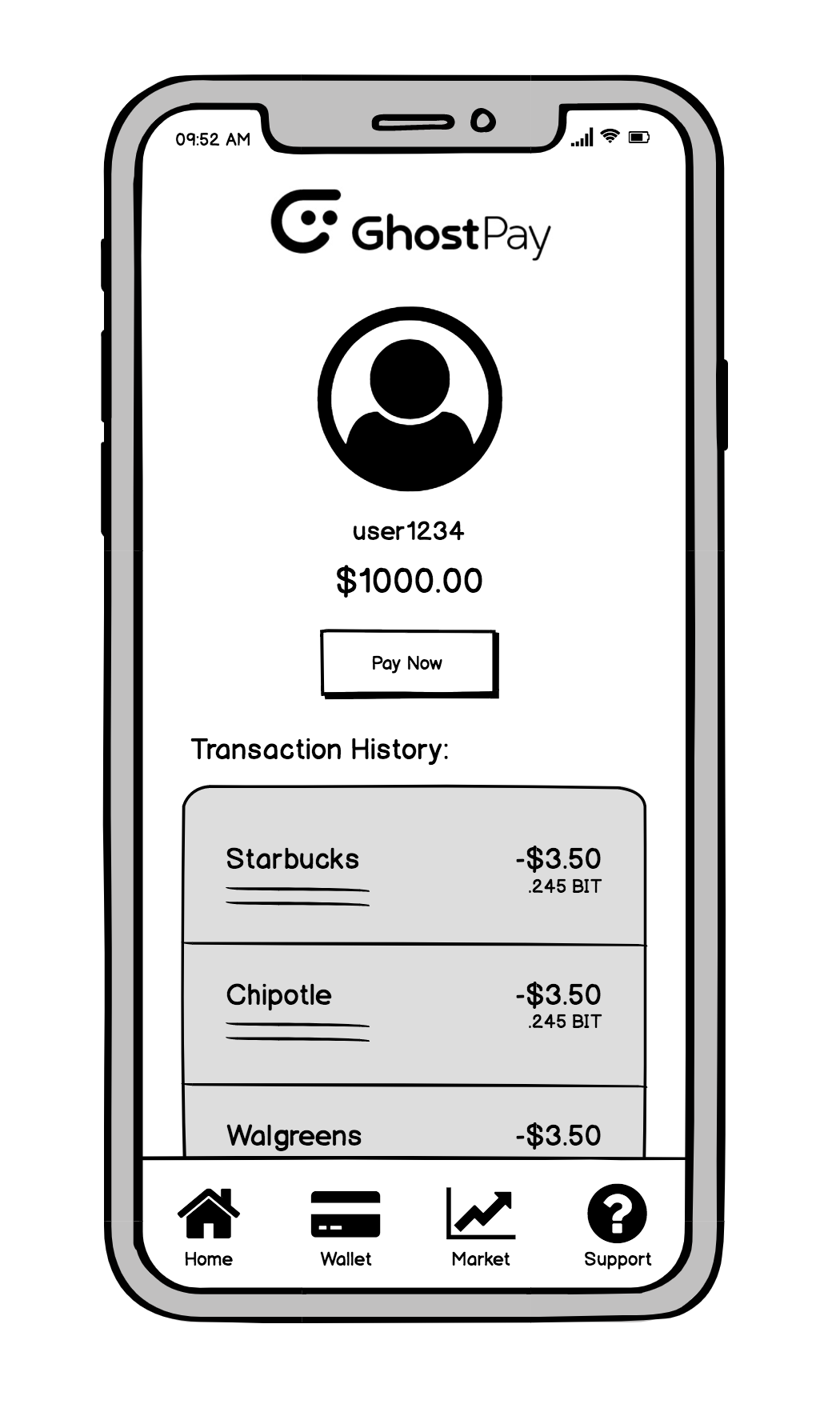
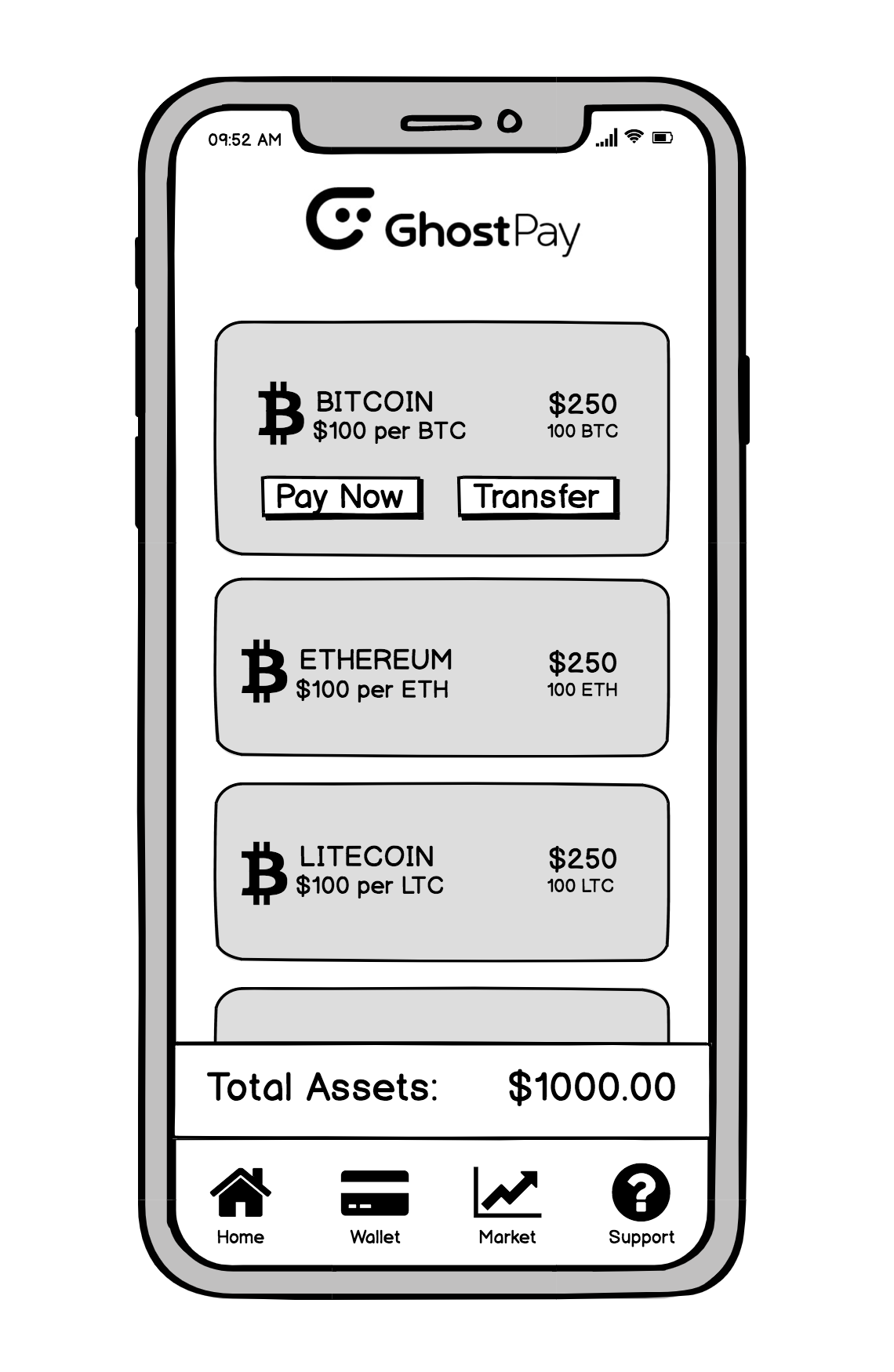
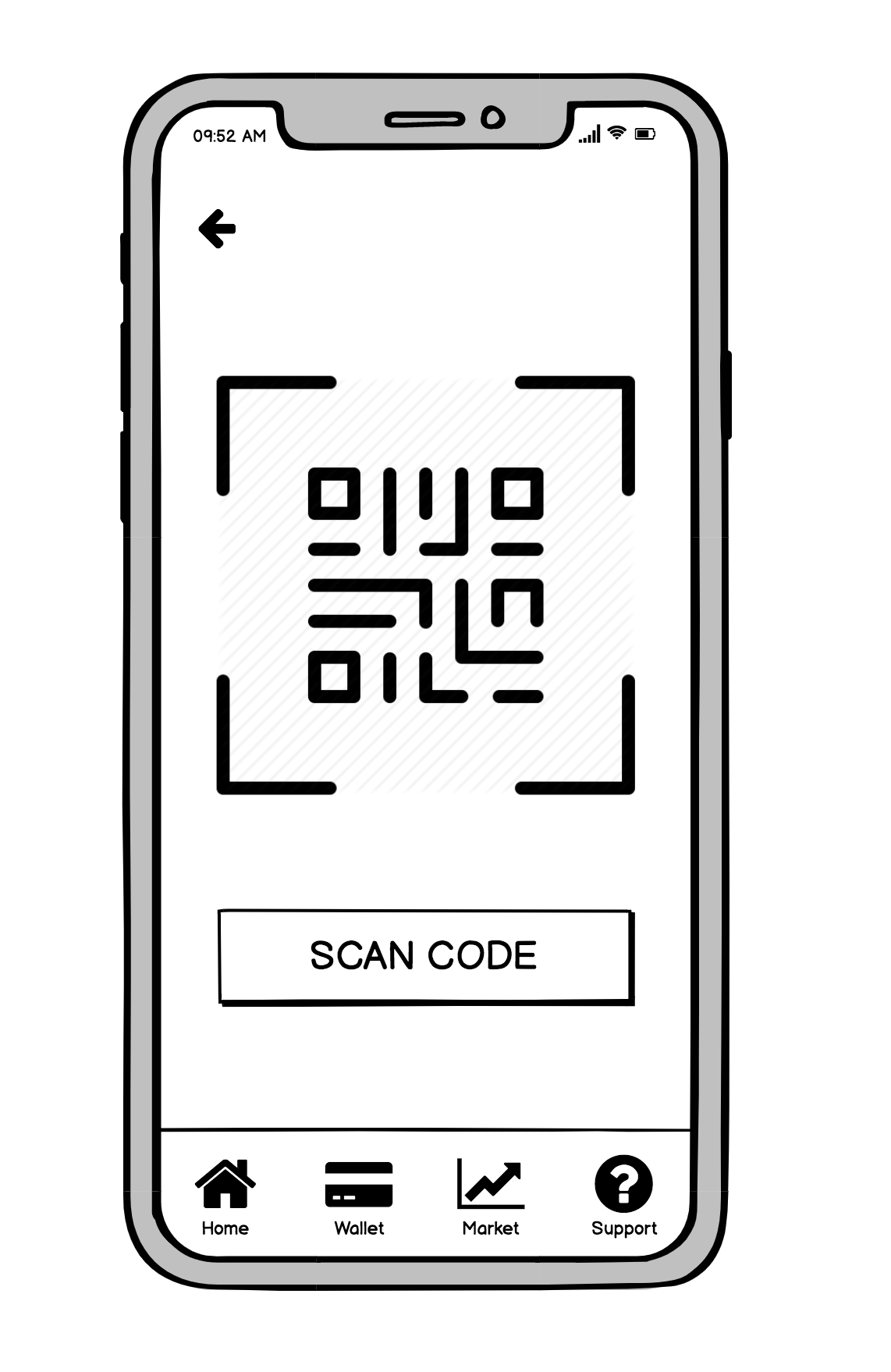
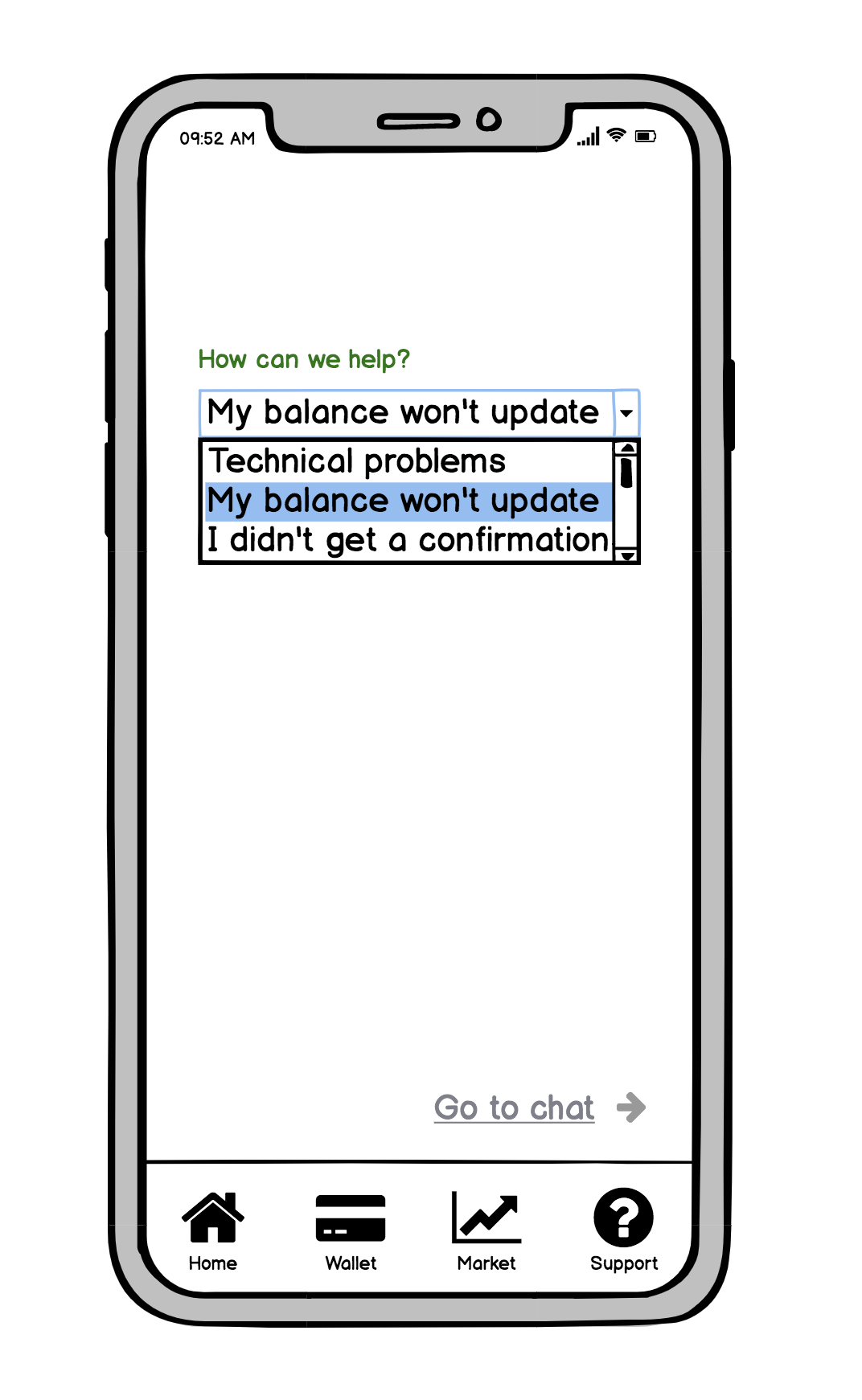
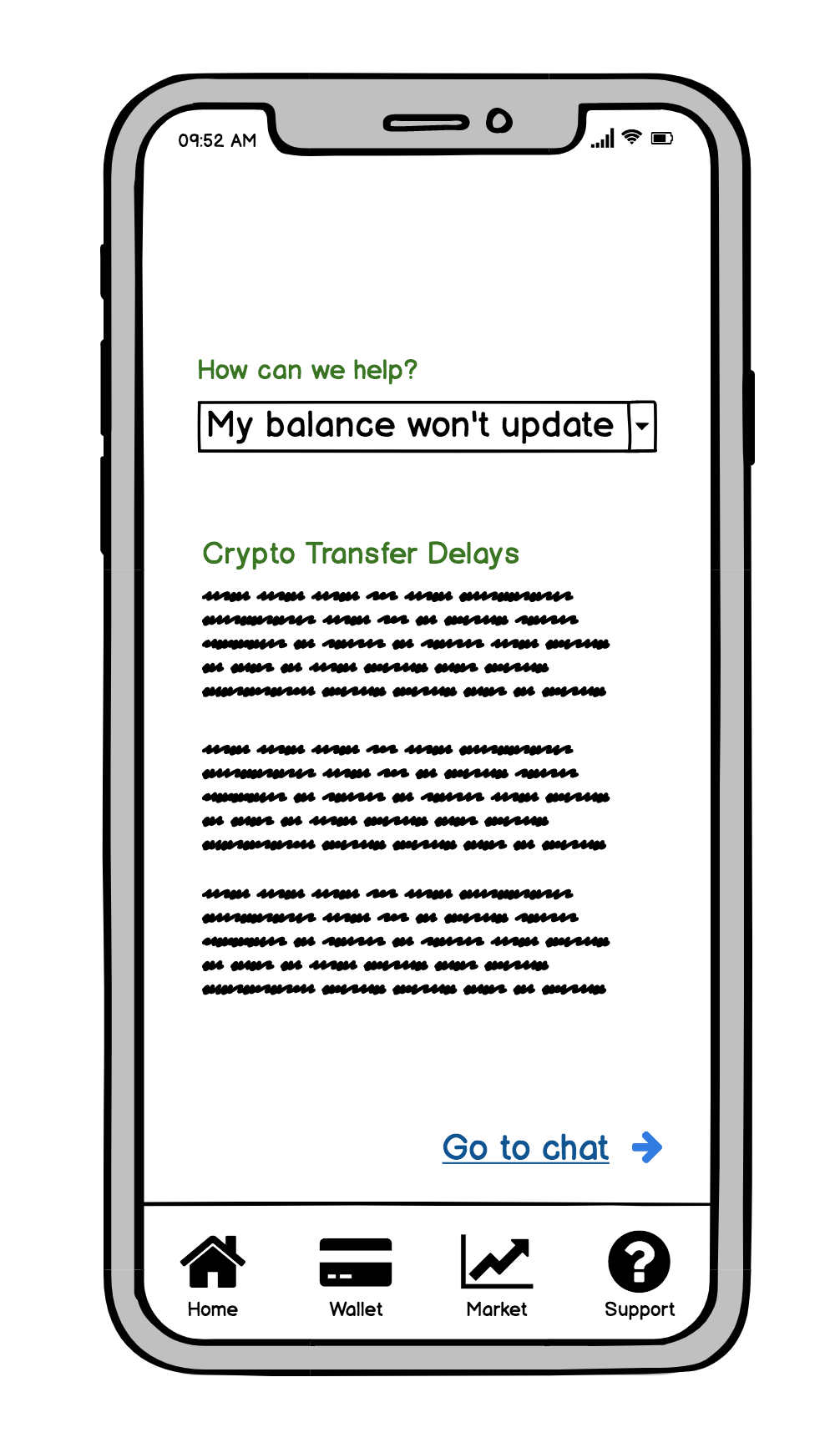
For my deliverable, I created a clickable prototype using Balsamiq. Users were able to try out the simple login flow, check their current balance, make a payment using mobile scan, as well as access help articles and a chat feature to answer any questions about cryptocurrency.
The wallet total is displayed in USD and the balances for each individual cryptocurrency are displayed in both the coin amount and in USD for a quick assesment of balance while out on the go.
The minimalistic design paired with fun iconography is sleek, simple, and inviting so users won’t be overwhelmed by an overly-technical crptocurrency interface.
The wallet total is displayed in USD and the balances for each individual cryptocurrency are displayed in both the coin amount and in USD for a quick assesment of balance while out on the go.
The minimalistic design paired with fun iconography is sleek, simple, and inviting so users won’t be overwhelmed by an overly-technical crptocurrency interface.