Improving DC Interagency Interactions Through Service Design
Contextual Inquiry | Research Synthesis | Artificial Intelligence

THE SCOPE
In an effort to be more resident-focused, the District of Columbia have realized the significant downstream effects of service touchpoints between residents and DC employees. In early 2019, they set out to gain a more comprehensive understanding of resident and employee needs with the goal of improving service and satisfaction for the city.
We focused on improving the working relationships between DC agencies and the seven internal service agencies. At the end of two weeks, we presented our research findings to the Assistant Chief City Administrator of DC.
We focused on improving the working relationships between DC agencies and the seven internal service agencies. At the end of two weeks, we presented our research findings to the Assistant Chief City Administrator of DC.
- 2 weeks
- 2 UX designers
- Research insight presentation
- Recommended service improvement
RESEARCH
Due to the large scope of the project, we had to narrow our efforts to agencies within the Planning and Economic Development group. We conducted 15 one hour interviews with employees from the Office of Labor Relations and Collective Bargaining (OLRCB), the Department of Small & Local Business Development (DSLBD), and the Department of Housing and Community Development (DCHD).
During the interviews we asked several questions to gauge what the employees currently like about working with other agencies and where there is room for improvement, such as:
What does success look like to you when working with other agencies?
What gets in the way of you doing your job?
What are the problems we should be trying to solve?
- Research plan
- 15 1-hour contenxtual inquiry interview

RESEARCH SYNTHESIS
To process our interviews, we listened to the recordings and, using our notes as reference, began importing each concise pain point, improvement, like, or general insight into a spreadsheet. We classified each piece of data by its interviewer ID, which agency it came from, and to which agency it was referring.
Additionally, we began assigning colors and tags to add supplemental layers to our data for grouping in an online affinity mapping tool, Miro.
- Spreadsheet for logging insights
- Affinity maps


RESEARCH INSIGHTS
After synthesizing, we were able to draw conclusions based on how often the employees brought up each pain point, like, or improvement. However, for nearly every point there was at least one counterpoint, so we had to look closely at which agency said each and under what context.
Success when working with other agencies is working towards a shared goal, respecting expertise, compromise, and commitment.
Bypassing official processes in favor of personal connections was a recurrent workaround.
Even in agencies well-regarded as communicative and efficient, official processes lack a certain ease-of-use.
Labor liaisons help streamline information exchange.
Proactive communication and involvement can prevent challenges down the line.


EMPATHIZING
To put our research into context for ourselves and to better communicate our findings to the Office of the City Administrator, we created user personas and customer journey maps to illustrate the touchpoints along important service interactions.
- User personas
-
Current state customer journey maps
For an in-depth look at our process, you can read the full research case study on Medium here.
UX Solution
Over the following week, I independently developed a chatbot prototype
to address some of the service painpoints our users were experiencing.

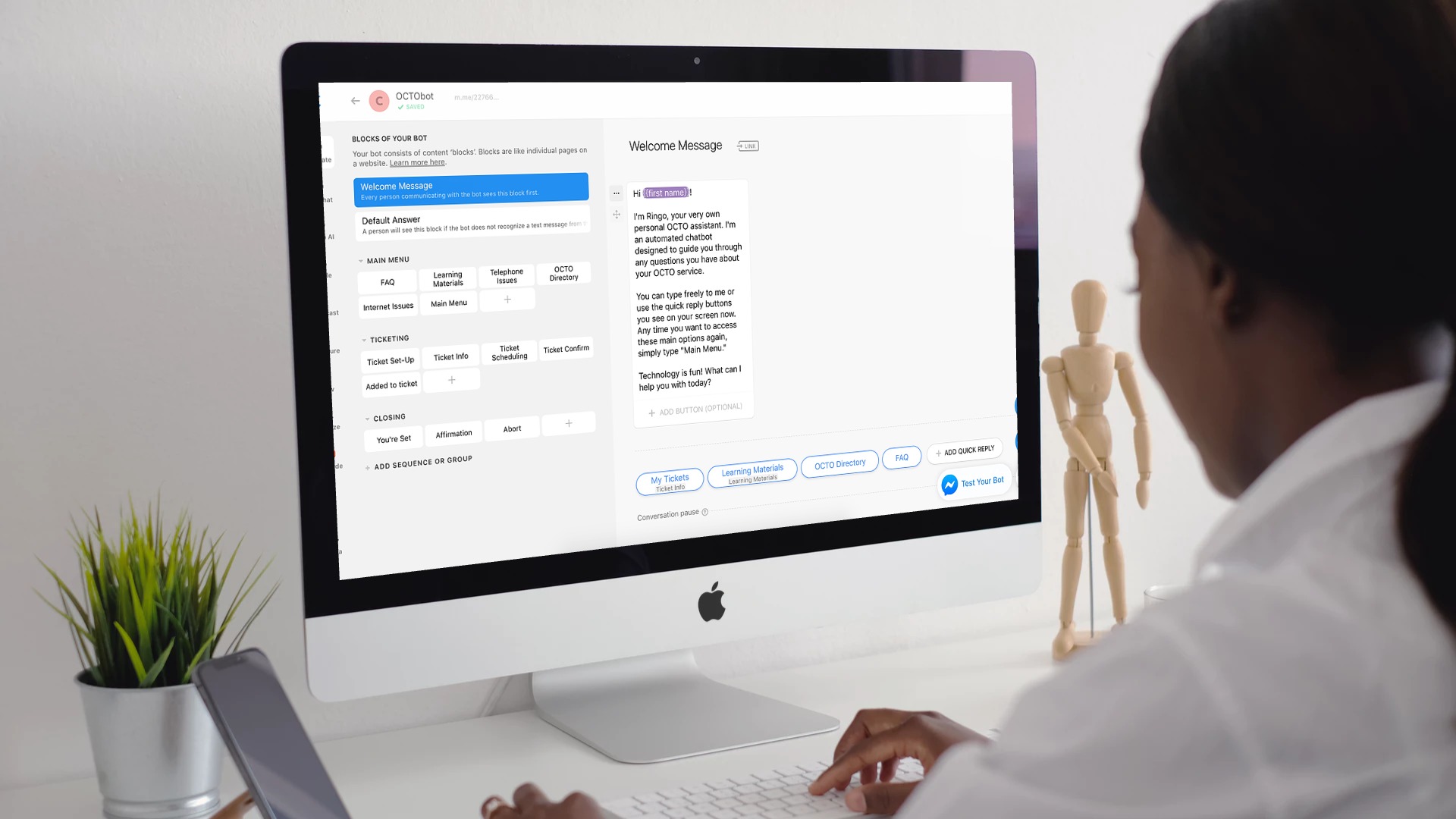
I created Ringo, a chatbot to help employee’s navigate their technology issues and make the help desk process clearer.
Since we only had two days before our first product demo, I focused on a singular chat flow for checking
the status of a help desk ticket and scheduling a service call.
After initial user flows, I built in Chatfuel, an online tool for creating chatbots compatible with Messenger.
Although the product is intended to be integrated with the current OCTO help desk,
Chatfuel was a helpful tool for prototyping and testing purposes.
Since we only had two days before our first product demo, I focused on a singular chat flow for checking
the status of a help desk ticket and scheduling a service call.
After initial user flows, I built in Chatfuel, an online tool for creating chatbots compatible with Messenger.
Although the product is intended to be integrated with the current OCTO help desk,
Chatfuel was a helpful tool for prototyping and testing purposes.


TESTING
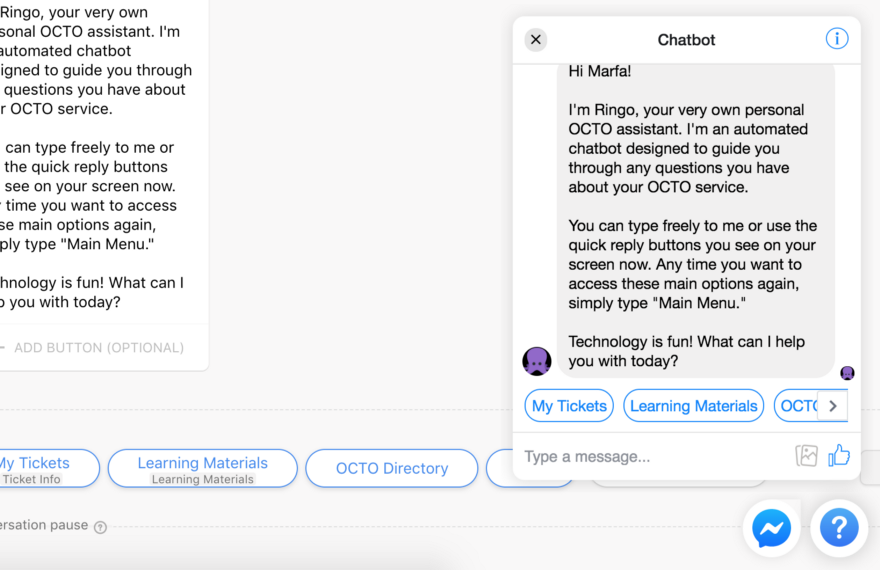
User testing helped me pinpoint where certain parts of the flow were confusing or difficult to navigate. Since I only created one flow, I was able to quickly and repeatedly test with my colleagues.
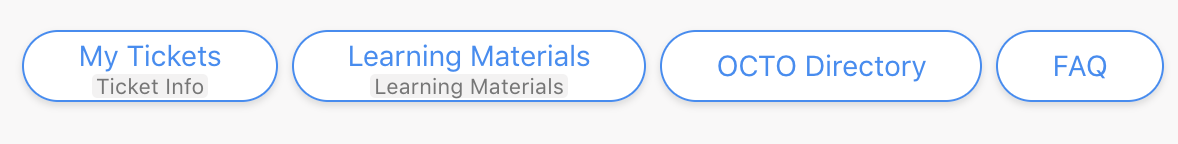
One of my primary changes during testing was updating the copy and placement of the button for checking open ticket status. When the button simply said Tickets, users did not were unsure where to go for information regarding their own open tickets. A simple change in copy to My Tickets fixed the issue.
- 5 rounds of usability testing

Ringo gave me valuable practice in rapidly creating and testing a chatbot, something I otherwise may not
have considered for a government project but that showed promise as a friendly solution.
have considered for a government project but that showed promise as a friendly solution.
Before implementing t a chat bot for the DC government, this project would require further testing with the target
audience and much more robust flows to address the various complex and confusing processes that impact employees.